flexbox 实现自适应图片九宫格布局
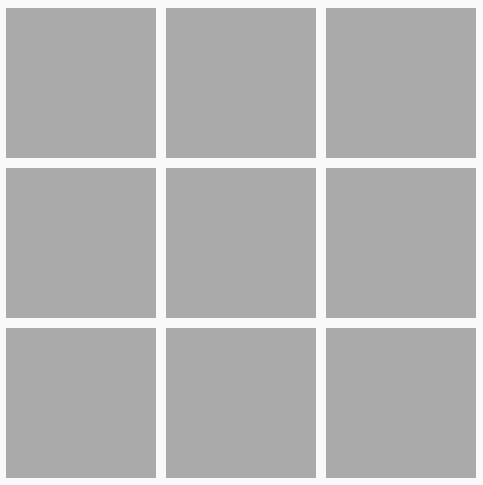
首先要明确一下标题中「自适应图片九宫格」的定义。「九宫格」的布局是指:在一个正方形的容器中,以 3x3 排列共九个正方形的元素。当容器大小发生变化时,容器内部的九个元素尺寸也能随着容器大小而缩放,并保持正方形的外形。排列如下图所示:

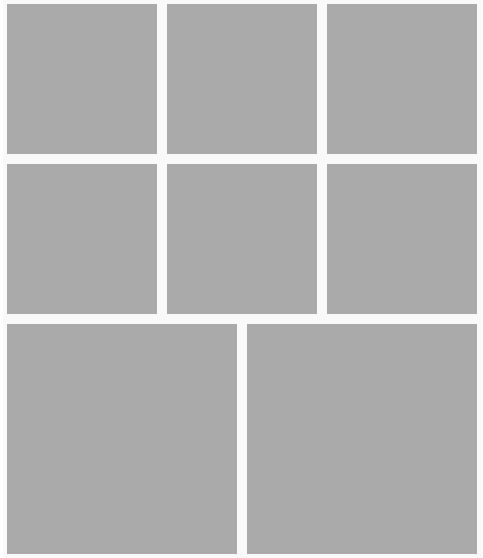
当容器内元素不满九个时,每行元素能够等比放大并撑满一行。当只有八个元素时,排列如下图所示:

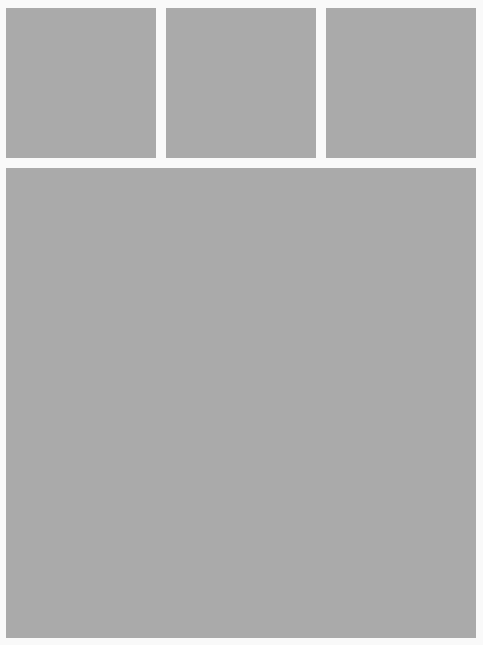
当只有四个元素时,排列如下图所示:

这里的实现原理是:
- 通过
flex-grow: 1;,让元素等分每行剩余的空间,自动撑满整行; - 通过
padding-bottom: 100%;撑开元素,让元素保持正方形; - 设置元素背景来展示图片。
完整的代码如下:
css.container {
width: 100%;
margin: 0 -5px;
display: flex;
flex-wrap: wrap;
}
.box {
flex: 1 0 calc(33.3333% - 10px);
margin: 5px;
background-color: #ccc;
cursor: pointer;
background-size: contain;
background-repeat: no-repeat;
background-position: center center;
}
.box:after {
content: '';
display: block;
padding-bottom: 100%;
}html<div class="container">
<div class="box" style="background-image:url('pic1.jpg')"></div>
<div class="box" style="background-image:url('pic2.jpg')"></div>
<div class="box" style="background-image:url('pic3.jpg')"></div>
<div class="box" style="background-image:url('pic4.jpg')"></div>
<div class="box" style="background-image:url('pic5.jpg')"></div>
<div class="box" style="background-image:url('pic6.jpg')"></div>
<div class="box" style="background-image:url('pic7.jpg')"></div>
</div>