使用 Cloudflare 的源站缓存控制
Cloudflare 默认不缓存 HTML 页面,必须通过添加页面规则(Page Rule)来开启网页缓存。然而,免费用户每个站点最多只能添加三条规则。对于一个复杂的项目来说,三条规则是远远不够用的。通过设置源站缓存控制(Origin Cache Control),可以仅使用一条规则来启用全站缓存。
启用 Cloudflare 全站缓存
进入 Cloudflare 站点管理后台,进入「规则 > 页面规则」页,点击「创建页面规则」按钮。创建如下规则:

点击「保存并部署」按钮使规则生效。
使用源站缓存控制
源站服务器响应头部添加 Cache-Control 字段即可启用源站缓存控制。返回下列头部表示页面缓存一小时:
Cache-Control: public, max-age=3600若返回下列头部之一则表示页面不得被缓存:
Cache-Control: no-storeCache-Control: privateCache-Control: max-age=0此外,当源站响应头部包含 Set-Cookie 时,页面也不会被缓存。
检查缓存是否生效
使用浏览器访问网站——如果响应头部返回 cf-cache-status: HIT,则表示缓存生效,且命中缓存;如果响应头部返回 cf-cache-status: DYNAMIC,则表示源站缓存控制未生效,请检查配置是否正确;如果响应头部返回 cf-cache-status: BYPASS,则表示请求回源,页面未被缓存。
管理 Cloudflare 缓存
进入 Cloudflare 管理后台的「缓存 > 配置」页,点击「自定义清除」按钮,在弹出的对话框中输入要清除的 URL 地址列表。企业版用户另外还支持主机名、Cache-Tag 和前缀三种清理方式。
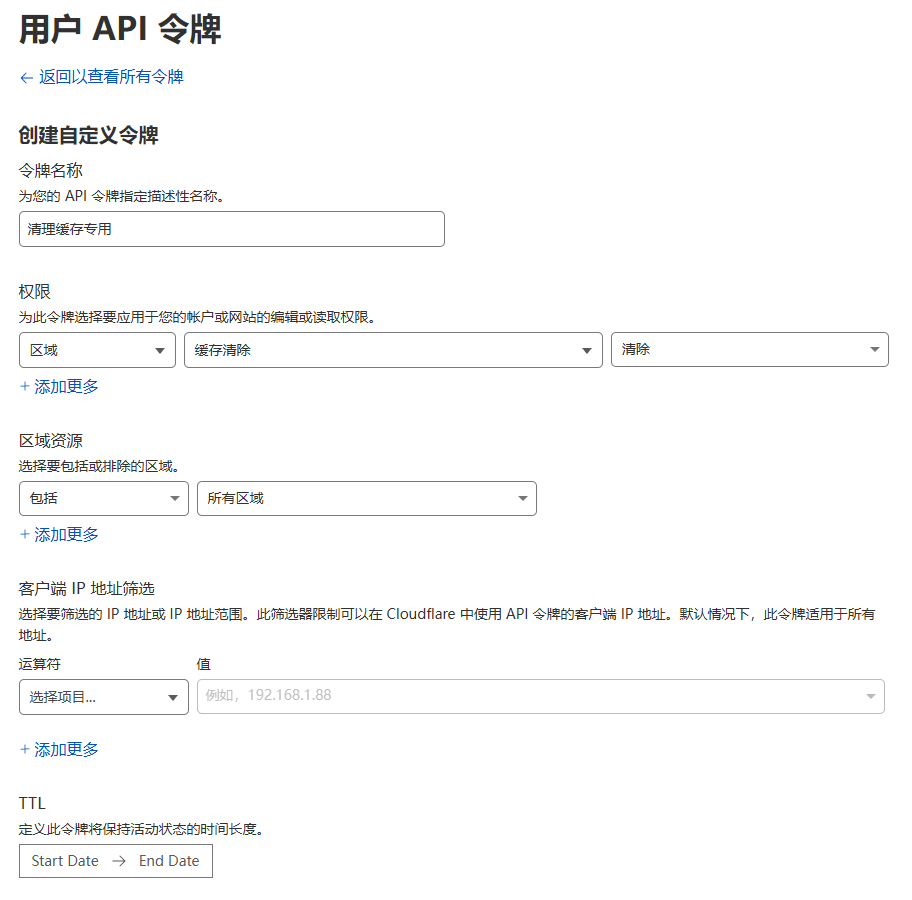
Cloudflare 还提供了 API 接口进行缓存管理。访问 API 接口需要用到 ZONE ID 和 API TOKEN 你可以在「概述」页右下角的「API > 区域 ID」栏中找到 ZONE ID,然后点击下方的「获取您的 API 令牌」,创建一个专门用于清理缓存操作的令牌。点击「创建令牌」按钮,选择「创建自定义令牌」,按如下配置创建:

清除指定链接缓存的请求如下:
shellcurl --request POST \
--url https://api.cloudflare.com/client/v4/zones/<ZONE_ID>/purge_cache \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer <API_TOKEN>' \
--data '{
"files": [
"www.example.com",
"images.example.com"
]
}'