- 标签
- JavaScript
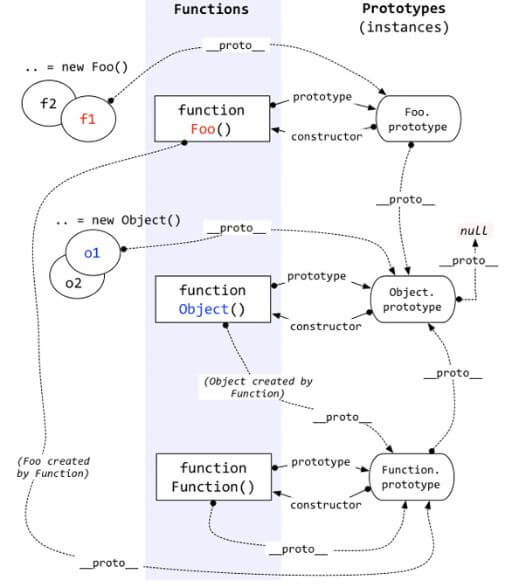
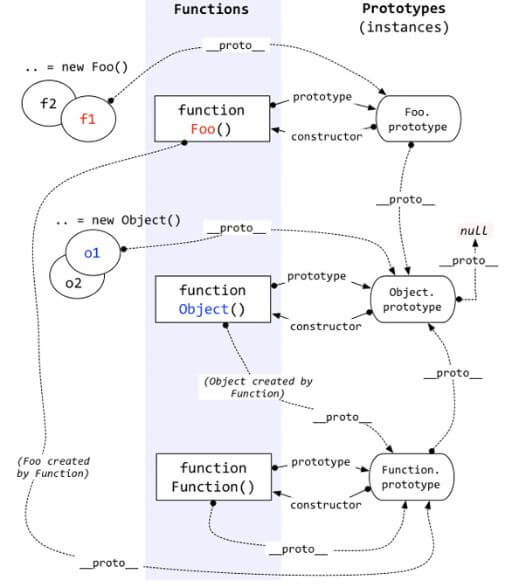
JavaScript 的原型继承

一张经常被使用的关系图
JavaScript 中的每个对象都有一个 [[Prototype]] 的内部属性,该属性指向的对象就是当前对象的原型。每个原型对象也有自己的原型,依次向上遍历形成原型链。当我们访问一个对象的属性或者方法时,如果在当前对象中没有找到该属性或者方法,会通过原型链依次从原型对象中查找,从而实现对象继承的功能。我们可以通过 __proto__ 属性或者 Object.getPrototypeOf() / Object.setPrototypeOf()方法来访问对象的原型:
……
JavaScript 异步可迭代定时器
ES8(ES2017)引入了 async 函数和 await 关键字。await 关键字可用于 async 修饰的异步函数或者一个 Promise 对象,而异步函数本质上也就是一个返回 Promise 对象的语法糖。
ES9(ES2018) 引入了新的 for await...of 语句,可用来遍历异步可迭代对象。异步可迭代对象通过 Symbol.asyncIterator 符号来指定默认的异步迭代器,如果一个对象设置了这个属性,它就是异步可迭代对象。和同步迭代器一样,异步迭代器同样包含一个 next() 方法,该方法返回一个对象,包含 done 和 value 两个属性,前者表示循环是否结束,后者是当前循环的返回值。
……
ES6 中 Proxy 和 EventTarget 的 Mixin 模式
Javascript 不支持多重继承,也不支持原生类的 mixin。想实现一个具备 Proxy 和 EventTarget 多重功能的混合类